Art Museum AR App
A project to practice working with Augmented Reality
Expand your Art History knowledge in a fun and engaging way!


Art museums are the mainstays of artists' body of work throughout history, frozen in time. If you have ever spoken with someone who has visited an art museum, they would tell you their preference of their favorite types of museums. From the traditional roots of the Louvre to the eclectic works of the MoMA, each museum has a rich history to tell us about the art, artists and time period housed within. For those who explore the museum solo, with a tour group, or with friends, I take a deep dive into what makes an enjoyable and enriching day at the art museum.
The artwork I have chosen to focus on to explore a solution for an immersive experience in an art museum for visitors - The Mona Lisa by Leonardo da Vinci: One of the most visited, mysterious and valuable portraits in the world.
*This is a hypothetical exploration project about designing an interactive solution for art museums.

The Current Solution and why it isn't working...
Many works of art have QR codes that a visitor can scan that will pull up a detailed article about the piece, but visitors have complained that the articles are too long, detailed, and difficult to follow while observing the art.
I believe that by creating an augmented reality interface app would improve the experience for individuals who are visiting the art museum by themselves or with friends.
My research findings concluded that a majority of museum visitors prefer to explore art museums on their own to view the artwork at their own pace. What makes an ideal day at the museum is a casual atmosphere without the restraints of a guided tour to be able to view each piece that speaks to them.
It was also confirmed that museum visitors would appreciate a piece of art if they learned more about subjects such as the artist(s), artists’ motivations, time period and facts about the piece itself. An expert interview with a tour guide concluded that tour guides encourage visitors to form their own opinions about an art piece as art itself is interpretational and a visitor can not only learn something, but further appreciate a piece.
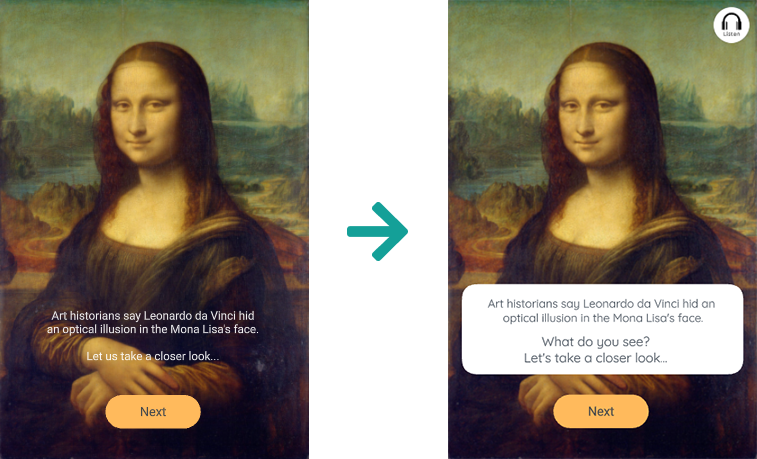
When developing the AR solution prototypes, I learned to utilize progressive disclosure effectively to guide users through the information instead of presenting large articles to sift through. The 2nd iteration of the prototypes focused on executing a clearer text-to-component hierarchy and clarity through added textual context. Accessibility concerns were also addressed by emphasizing contrast and adding audio options.
UX Researcher, Data Analyst, UX Designer, Interaction Designer, and Usability Tester





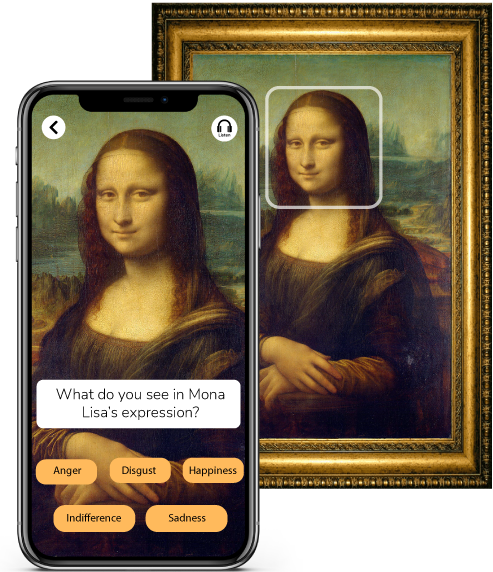
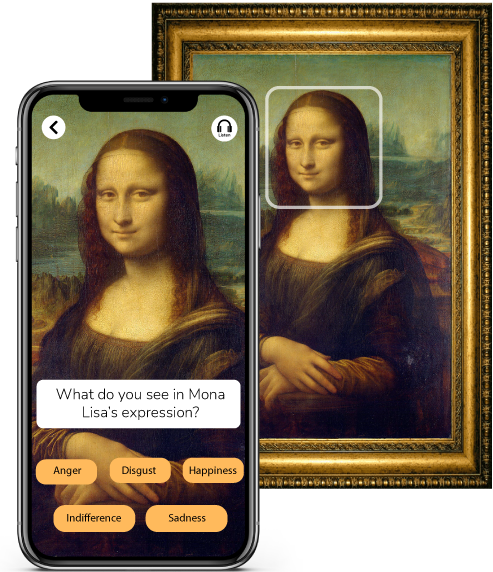
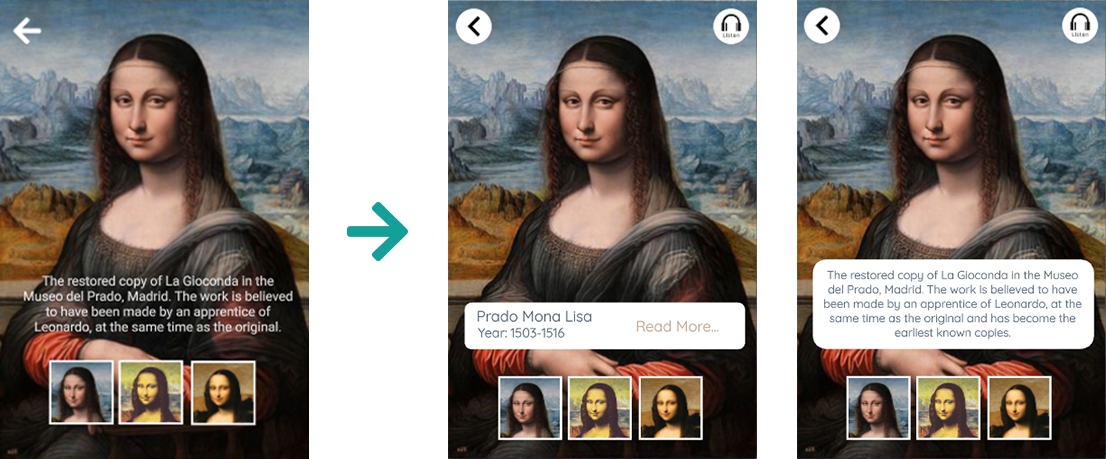
An interactive experience using augmented reality which uniquely interacts with each artwork in the museum. Information about the artwork, artist and more are presented over the artwork as the museum goer explores at their own pace.

Scan the QR code to open the prototype in Zapworks, then target your camera on Mona Lisa's face.


When developing my research plan in order to validate the users for the Art Museum AR app, my goals were focused on determining what makes a great day at the art museum.
Questions to ask interviewers who have visited an art museum before and own a smartphone:
Do you prefer to explore exhibits by yourself or have a guided tour? Why?
What would you like to know about a piece of Art that makes you appreciate it?
When it is not crowded, I can take my time and it’s not sensory overload. I can look around and appreciate what I am looking at.

Majority of users prefer to explore the museum on their own because they want to view the artwork casually, at their own pace.

Feel that using a tour guide will feel limited due to following a group in a restricted time limit.

Would appreciate an art piece if they learned about things such as facts about the painting, artist, time period and the story behind it.
I really encourage them to explore how they are feeling or thinking about it after the tour.

I sketched out an art museum visitor's user journey to view how the solution would be implemented inside the museum.
It was time to determine how the components would fit into place in the AR app and the user flow from screen to screen.
To help determine the AR content preferences, I decided to create 2 different prototypes for A/B testing.
To not only educate the visitor, but keep them engaged and appreciate things about the artist, subject, technique and cultural influence/impact in the world.
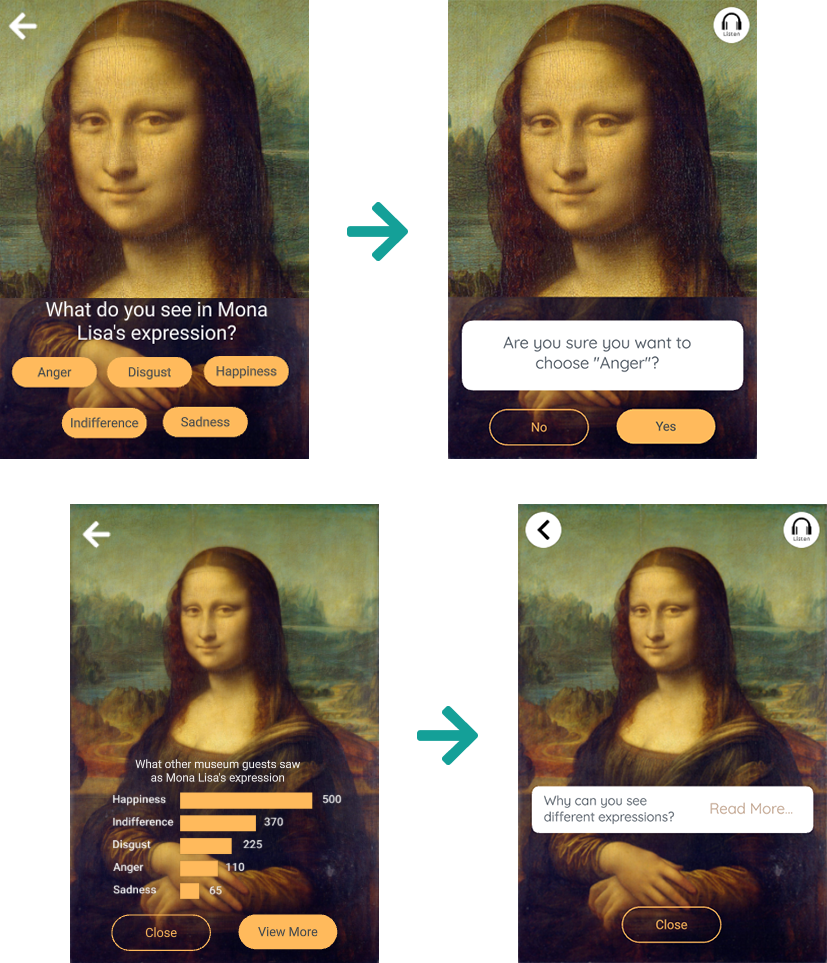
Let the museum visitor form their own opinion and interpretation of the artwork.
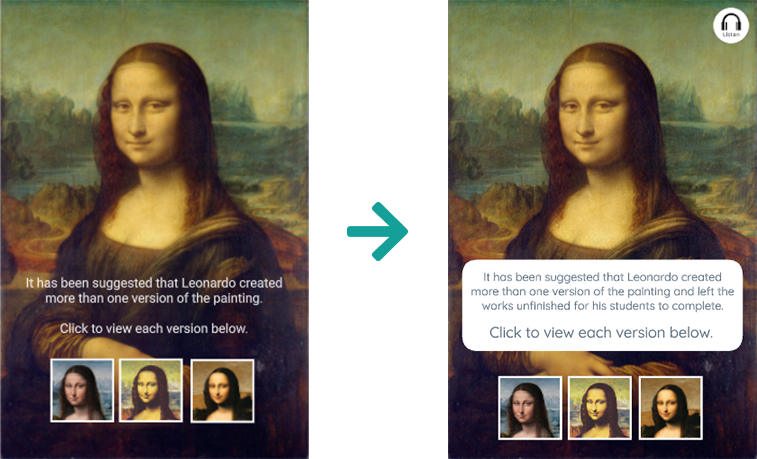
Through the AR overlays, museum visitors learn and explore the history of other artist renditions.
A/B testing the 2 prototypes helped shape the content of the AR experience and addressed any friction with the usability of the components.
Did testers have a preference between the prototype that was informational and explorative or the prototype that encouraged interpretation?
The first one was cool where it showed the different versions of Mona Lisa. I was not aware that there were different versions so I found that more interesting.
The follow-up tidbit of information about perspective change, could possibly change your answer to the poll question, that was pretty cool.






As 44% of museum visitors are ages 55 and up and the need for accessibility in AR is increasing to include the following:
Working with augmented reality and Zapworks as a tool has brought another set of limitations and requirements to consider. I learned to be aware of not overwhelming users with too much information and find ways to integrate the prototype UI with the artwork of the museum.
Keeping museum visitors as the main focus reminded me to find ways in the AR prototype to promote engagement while showcasing information about the artwork that mattered most to them. Through testing and creating additional prototype iterations, I also learned to provide clearer context to take the guesswork out for users; recognition versus recall.
As a result of learning more about AR, I found it more exciting to delve into the new possibilities for solutions, just as playing games has introduced a satisfying new challenge throughout the years.