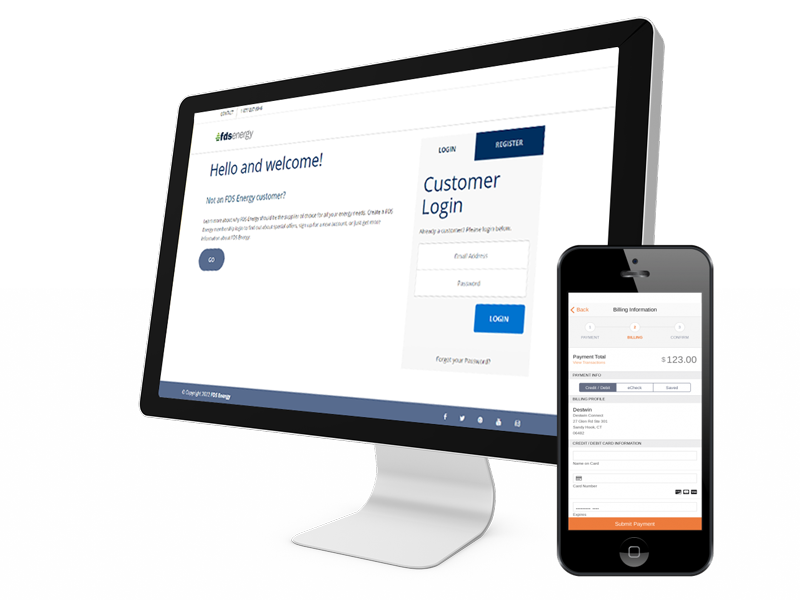
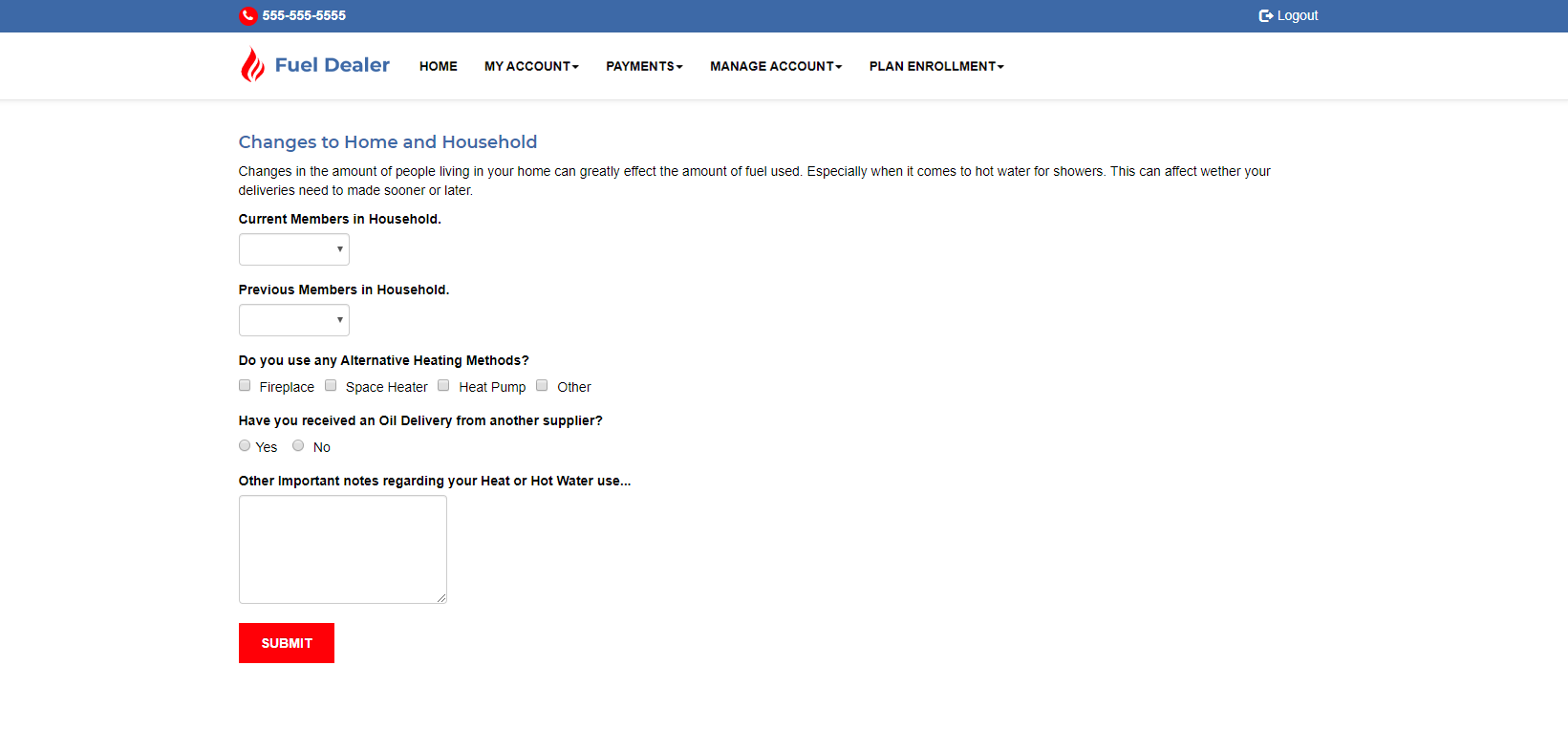
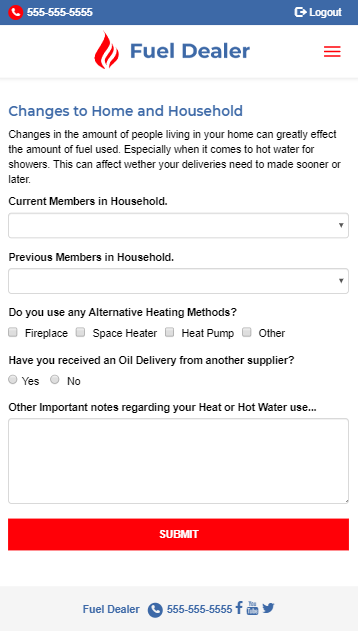
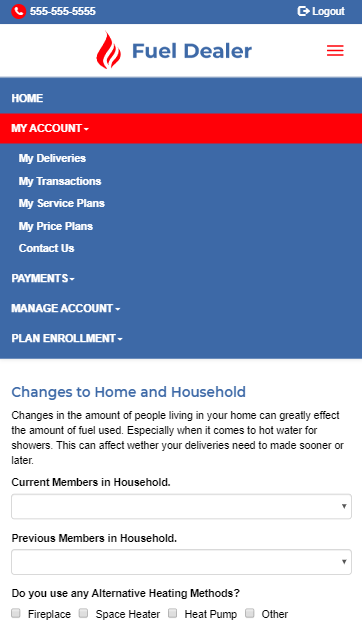
Destwin® Energy Systems is a SaaS B2B company also known as the fuel industry's leading solution for customer portals. Destwin Fuel Dealer Solution™ (FDS) portals provide a customer facing and admin facing interface that draws information from any fuel dealer's back end system and provides functions for their customers to:
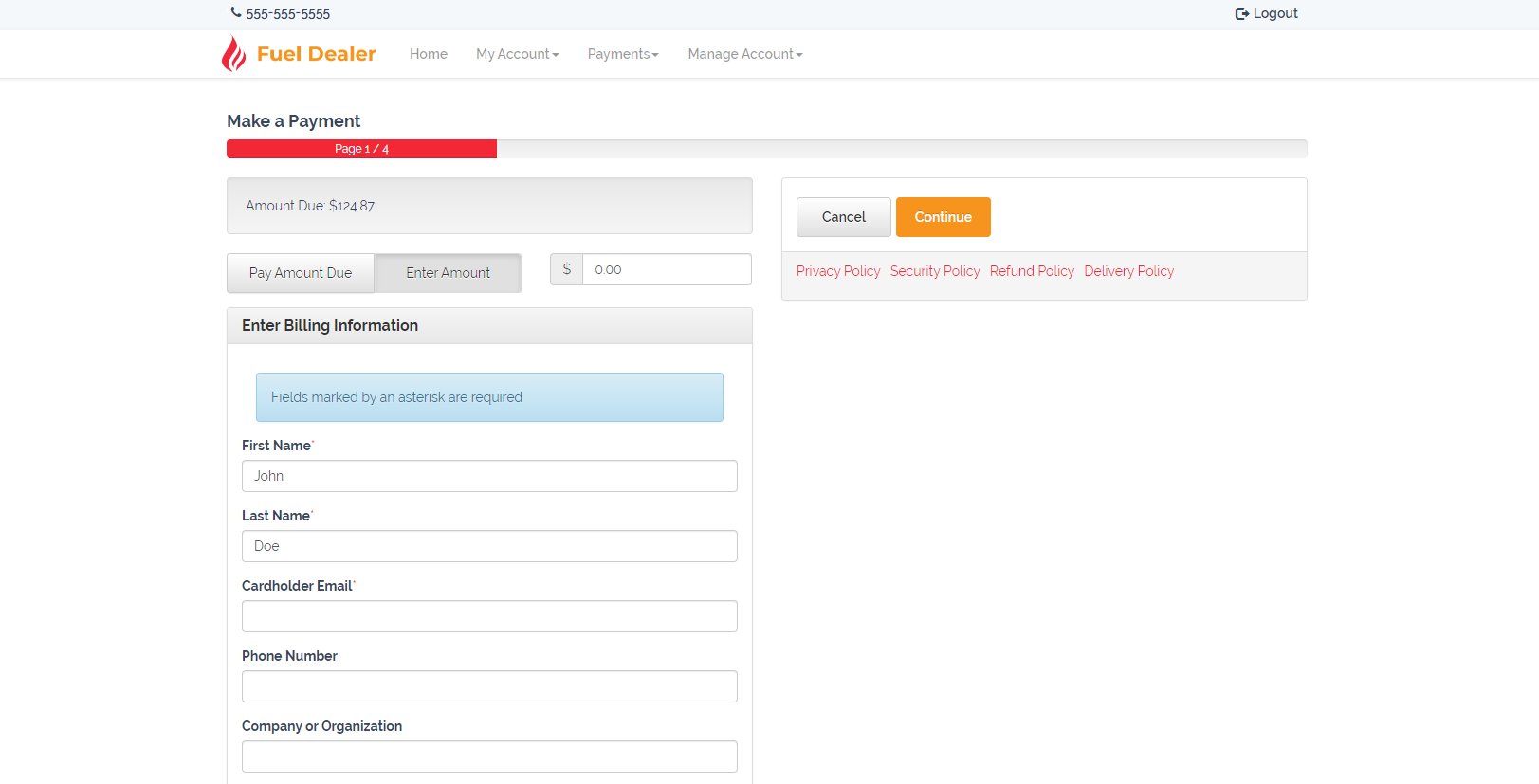
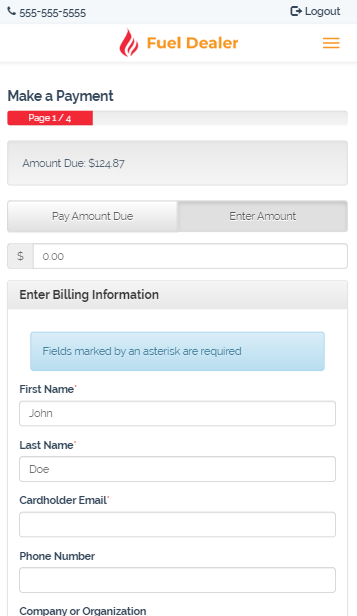
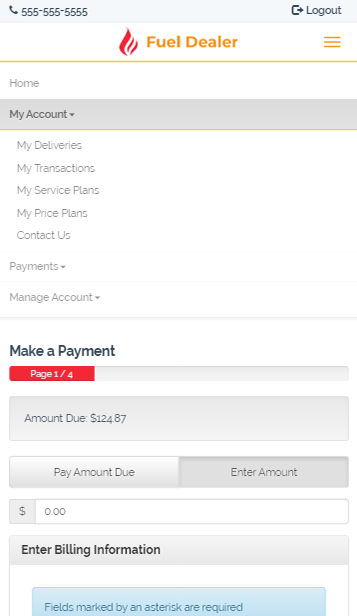
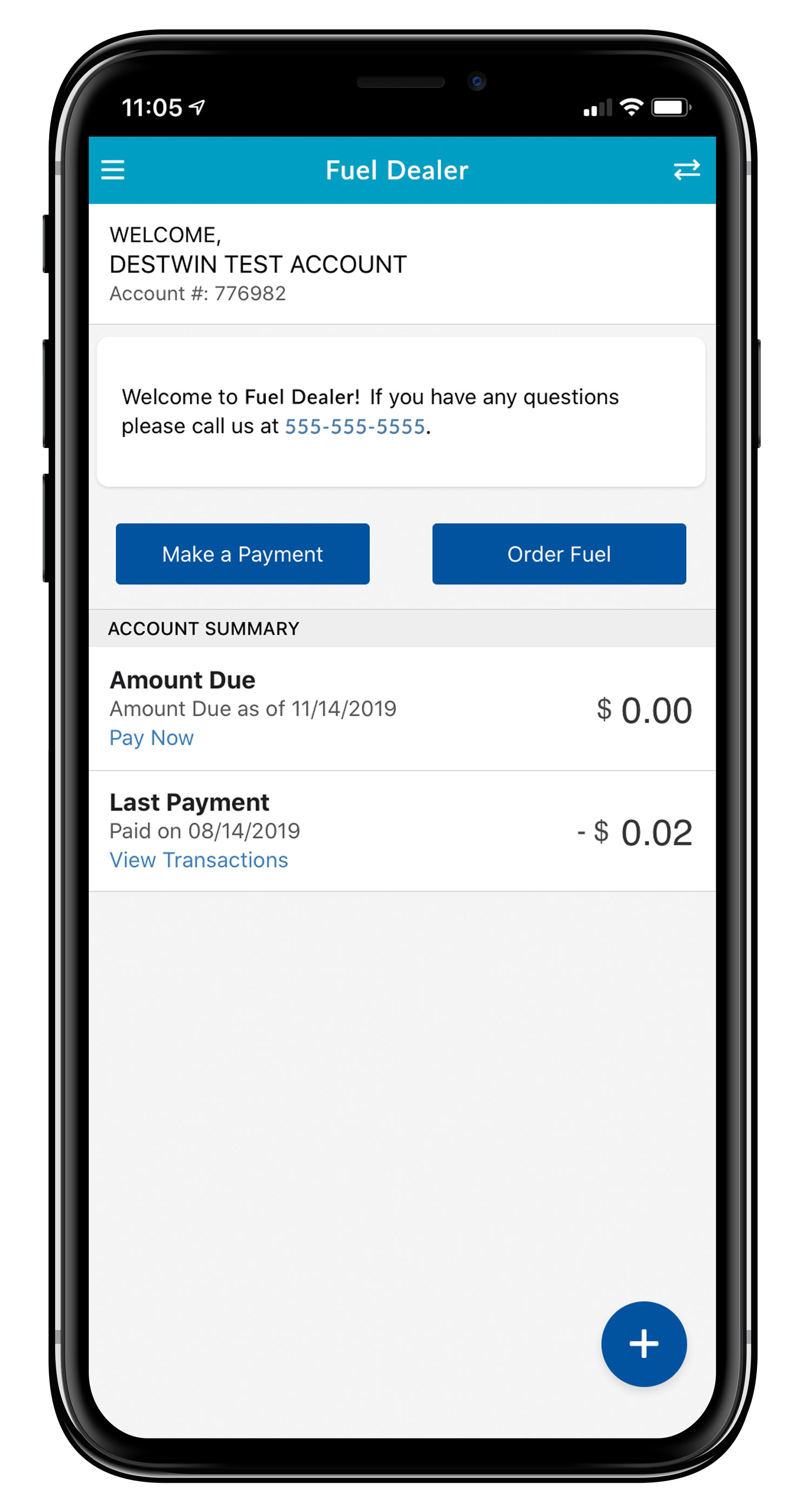
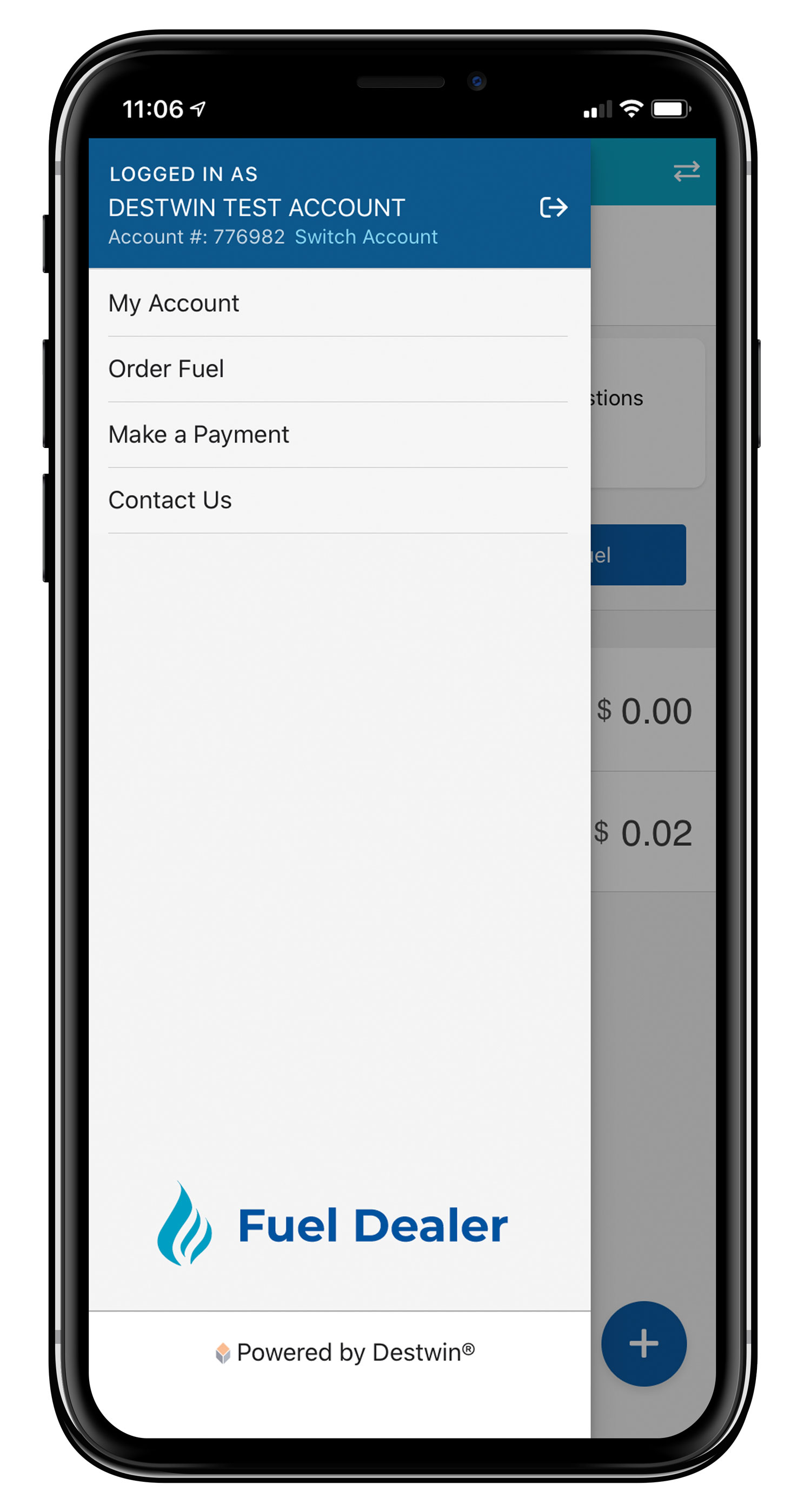
- Make a Payment
- Order Fuel
- Enroll in Service and Price Plans
- Schedule Deliveries and Much More
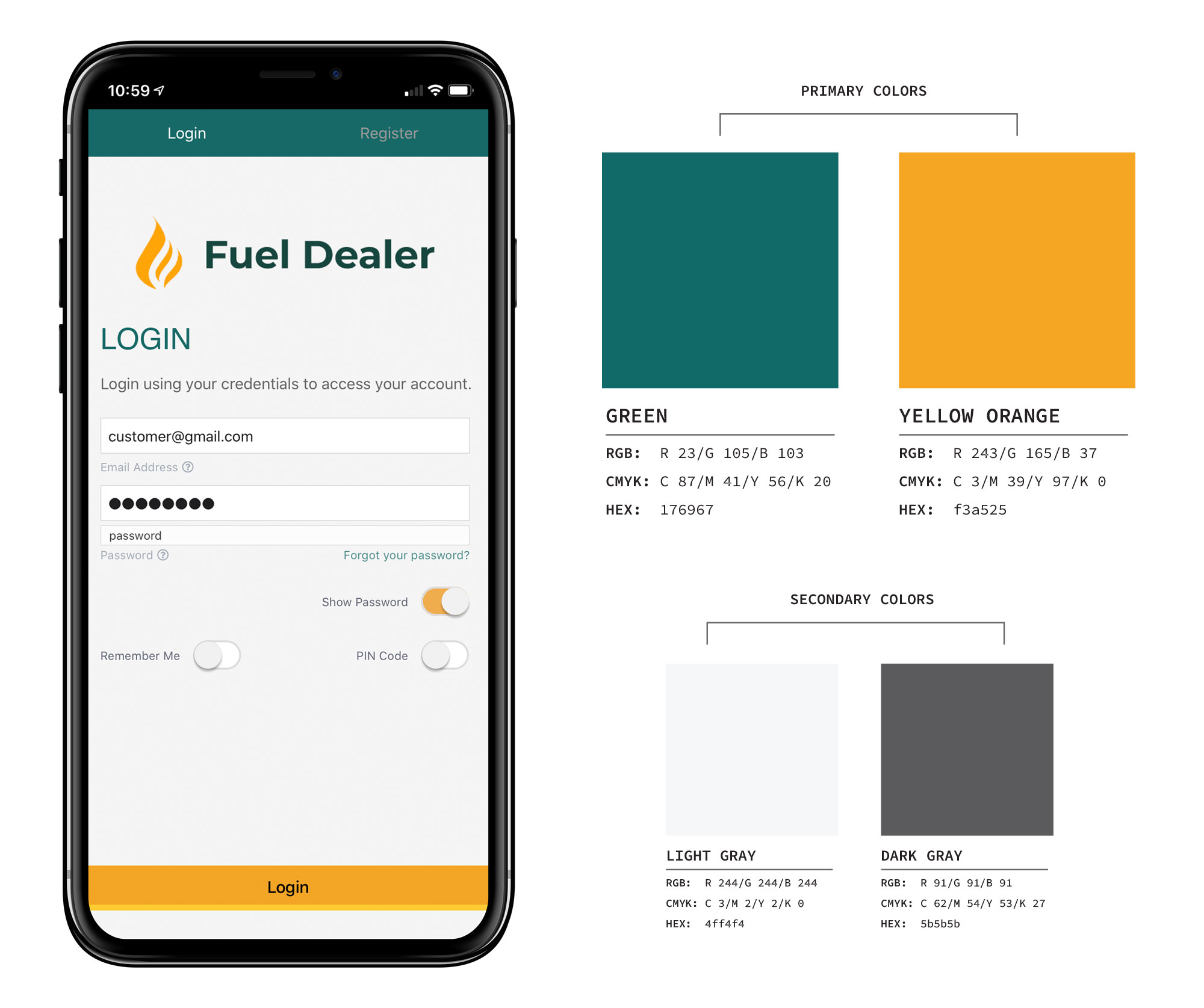
In 2018 Destwin has developed an App, Destwin
® Connect
™, that contains the same functionality as the Fuel Dealer's customer portal including making payments, ordering fuel and customer account access. A customer must have an FDS portal before ordering an app in order to draw information remotely from their back end system.
Please note, due to company NDA, placeholder logos, information and content have been added for presentation purposes of these projects. Contact me for more details on project contribution and UI/Installation workflow.